通过Docker实现EasyImage简单图床的安装和配置。并配置PicGo工具。
项目介绍
支持多文件上传,简单无数据库,返回图片url,markdown,bbscode,html的一款图床程序。且支持PicGo部署。
官方GitHub仓库: https://github.com/icret/EasyImages2.0
DockerHub仓库: https://hub.docker.com/r/ddsderek/easyimage
官方演示Demo地址: https://png.cm
官方文档: https://icret.gitee.io/easyimages2.0/#/
特点:
- 支持API
- 支持仅登录后上传
- 支持设置图片质量
- 支持压缩图片大小
- 支持文字/图片水印
- 支持设置图片指定宽/高
- 支持上传图片转换为指定格式
- 支持限制最低宽度/高度上传
- 支持上传其他文件格式
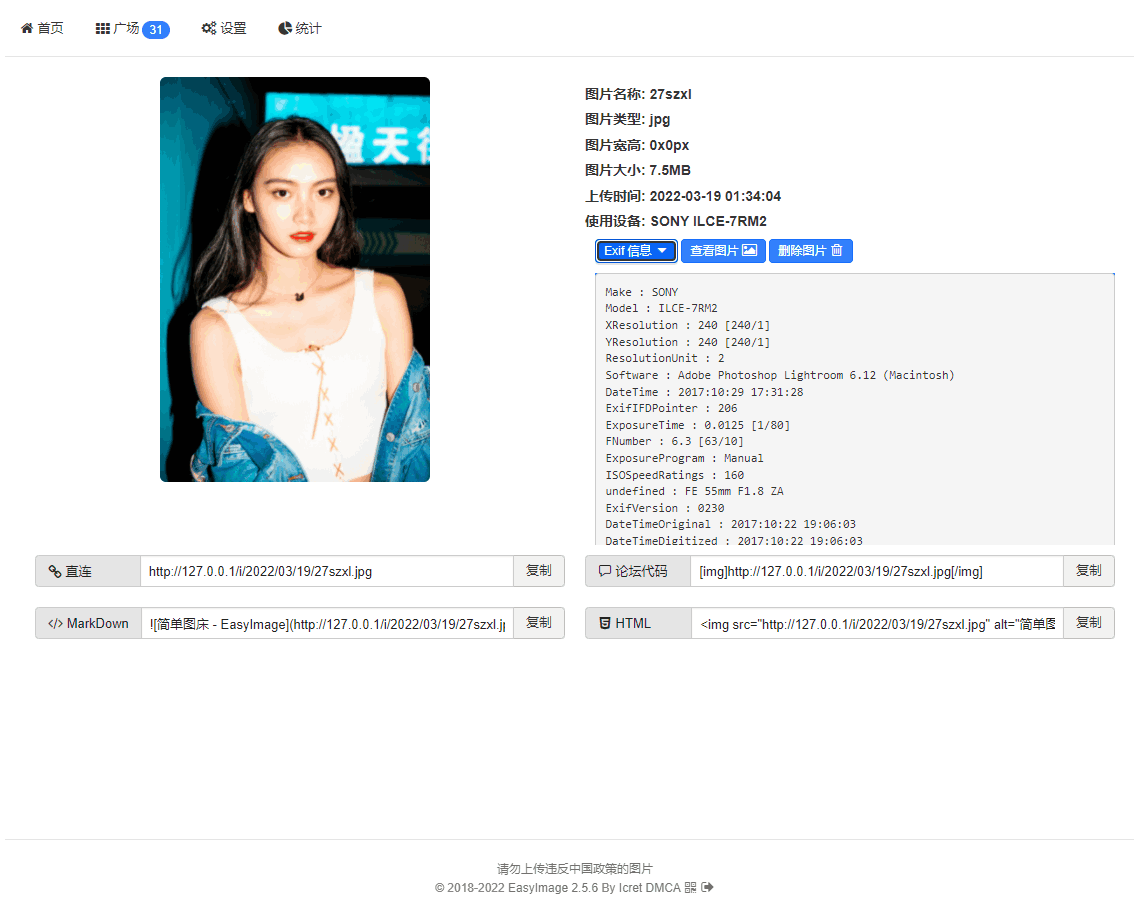
- 在线管理图片
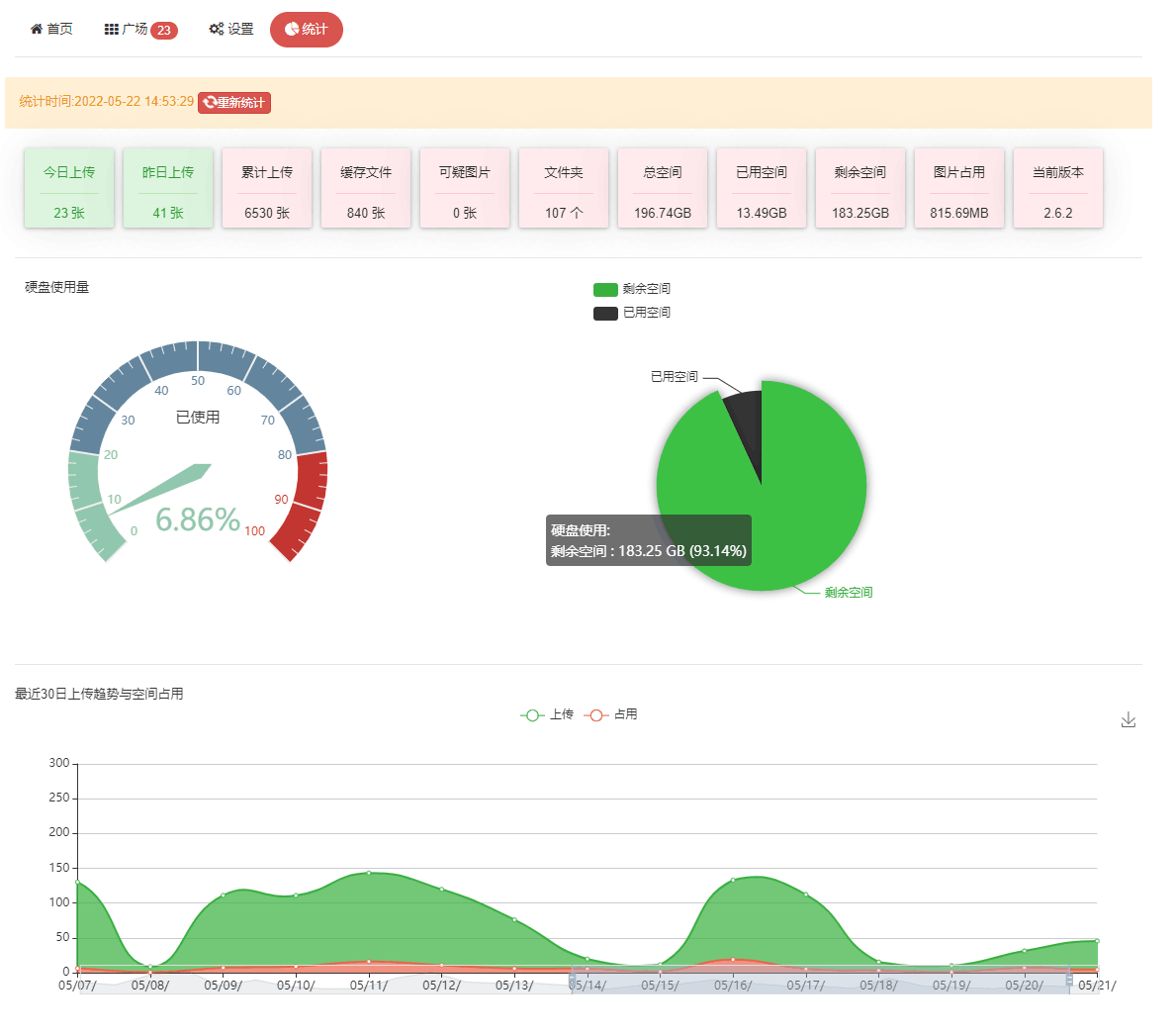
- 支持网站统计
- 支持设置广告
- 支持图片鉴黄
- 支持自定义代码
- 支持上传IP黑白名单
- 支持上传日志IP定位
- 支持限制日上传次数
- 支持创建仅上传用户
- 对于安装环境要求极低
- 对于服务器性能要求极低
- 理论上支持所有常见格式
- 更多功能支持请安装尝试···






项目搭建
- 创建安装目录
mkdir root/docker_data/easyimages- 进入安装目录创建
docker-compose.yml文件
cd /root/data/docker_data/easyimage
vim docker-compose.ymldocker-compose.yml文件中写入以下信息:
其中:PUID和PGID需要查询。
命令行输入
id后回车,查看PUID和PGID。其中,命令行输出的uid为PUID,gid为PGID。
version: '3.3'
services:
easyimage:
image: ddsderek/easyimage:latest
container_name: easyimage
ports:
- '8080:80'
environment:
- TZ=Asia/Shanghai
- PUID=0 # 自己查询自己机器的PUID
- PGID=0 # 自己查询自己机器的PGID
- DEBUG=false
volumes:
- './config:/app/web/config'
- './i:/app/web/i'
restart: unless-stopped- 运行docker镜像
docker-compose up -d- 容器运行后使用
ip:8080即可访问简单图床。如果不能访问,请查看防火墙是否放行该端口(腾讯云,阿里云,华为云,甲骨文等服务器提供商需在控制台面板手动关闭防火墙并放行端口)。如果配置了反代,则通过域名就可以访问。 - 容器更新
cd root/docker_data/easyimages
docker-compose up -d # 重新拉取镜像并运行容器
docker image prune # 删除旧版本的镜像反向代理
查看【Docker项目】Nginx Proxy Manager反向代理)
- 域名解析到npm所在的服务器
- npm和简单图床若不在同一个服务器,则填入简单图床所在服务器的ip。若在同一个服务器,可以填服务器ip也可以填docker的内网ip。

{% note info simple %}
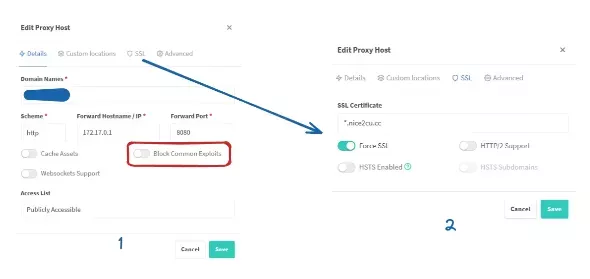
注意:不要开启Block Common Exploits,否则会导致部分图片无法显示。
{% endnote %}
配置教程
打开简单图床的后台,首先会进行环境检测。检测没问题后点击下一步。

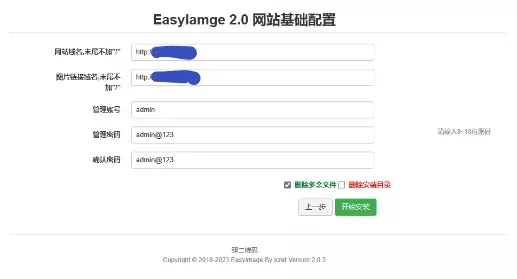
然后进入网站基础配置。更改网站域名和图片链接为自己的域名,如果配置了SSL证书,http改为https,更改默认管理账号和密码。

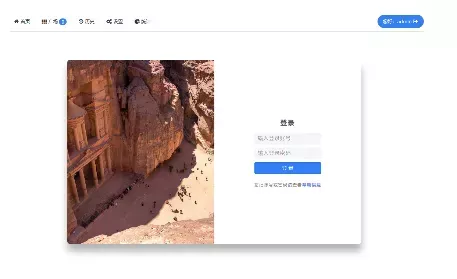
登录管理员账户

会提示环境检测。按Ese键关闭。

然后进入管理后台。
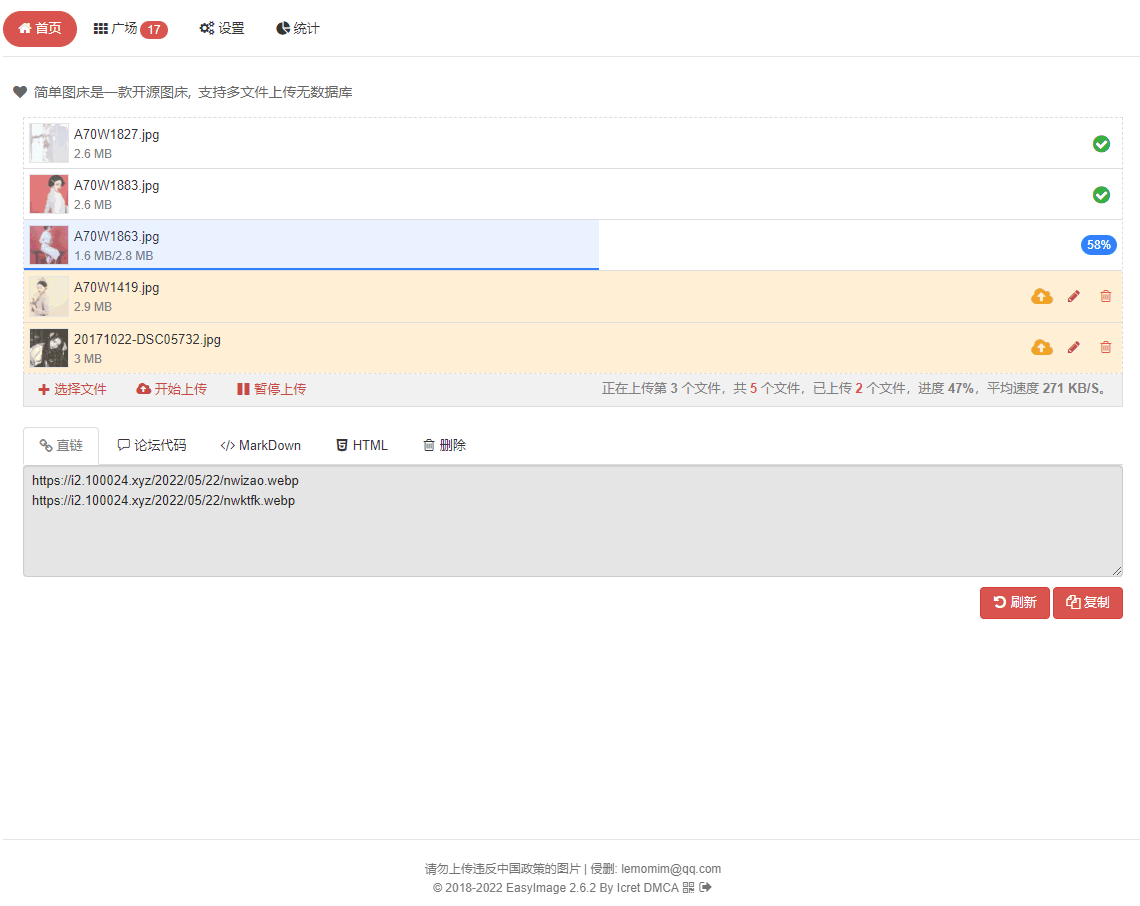
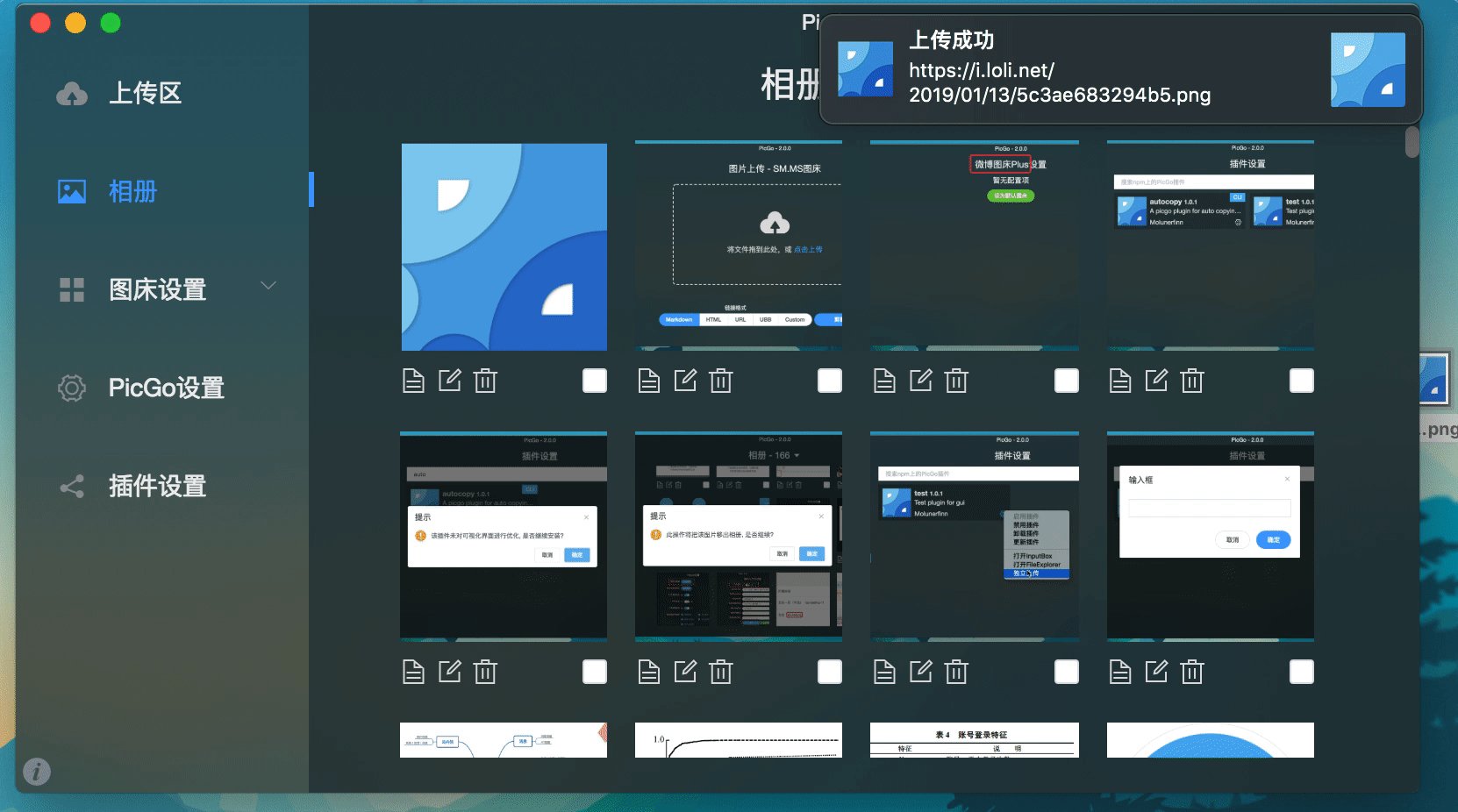
 这里可以通过复制粘贴或者上传文件到图床中,下方会显示对应的链接。
这里可以通过复制粘贴或者上传文件到图床中,下方会显示对应的链接。
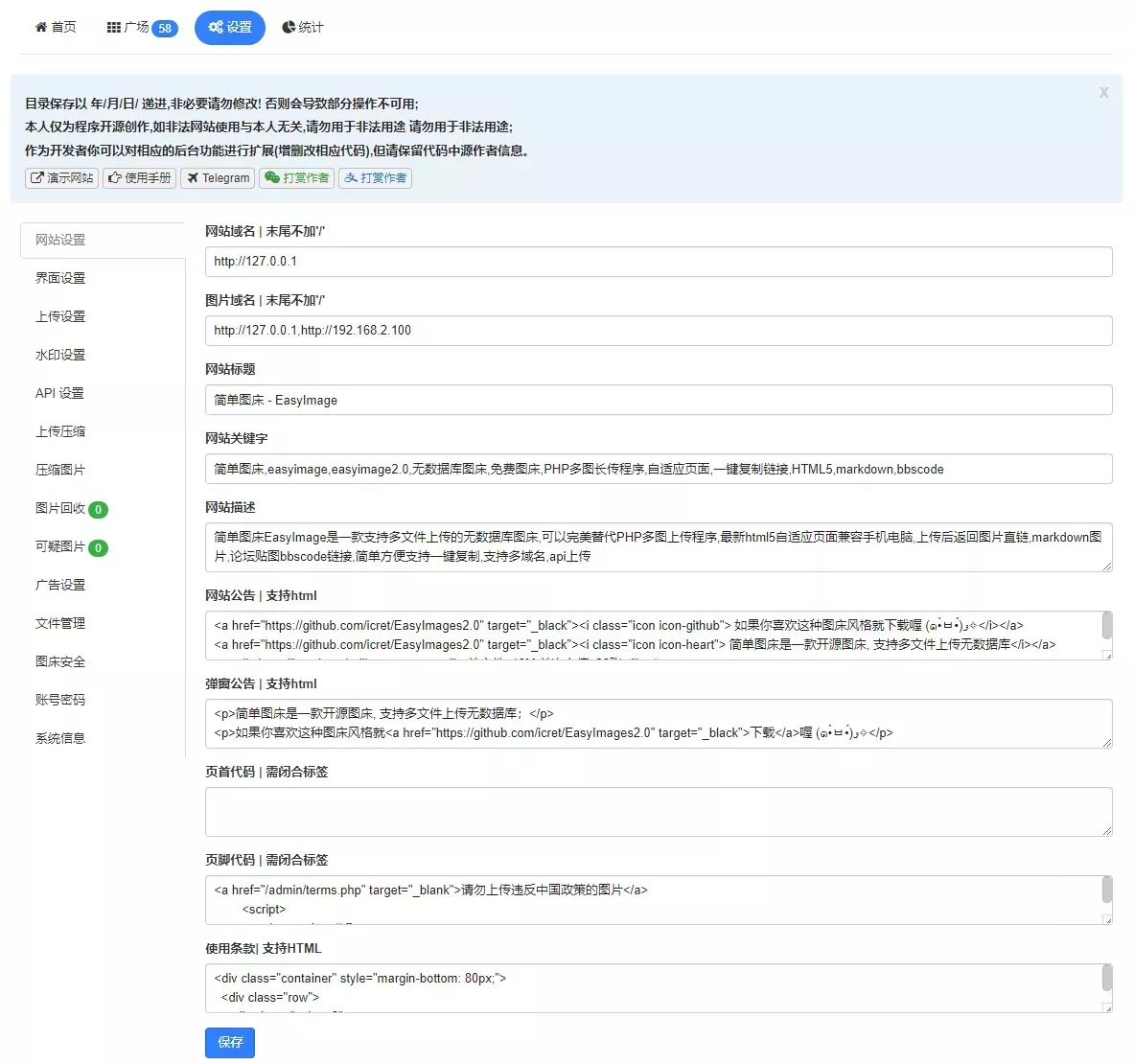
设置界面有更多的可设置项。

配置PicGo
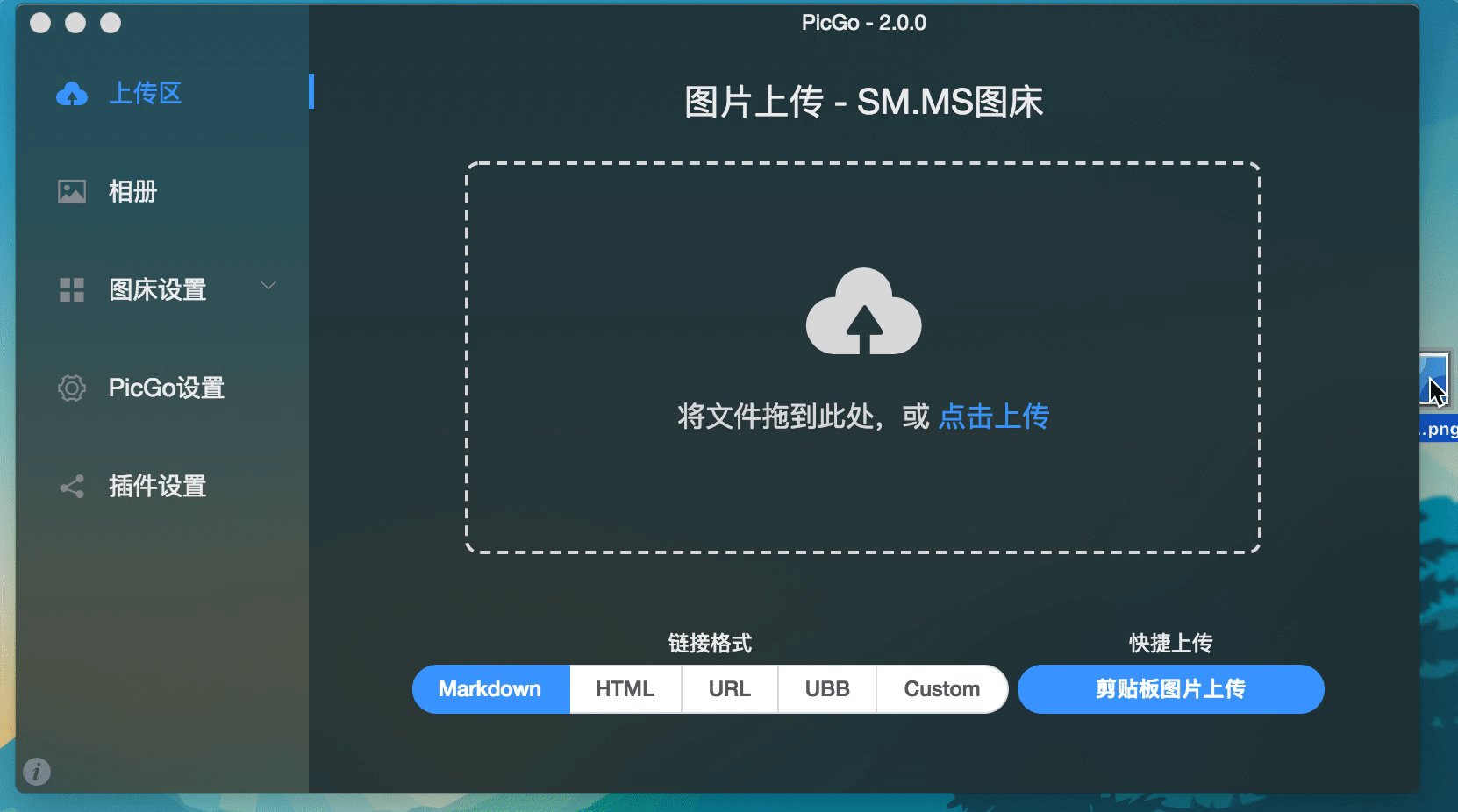
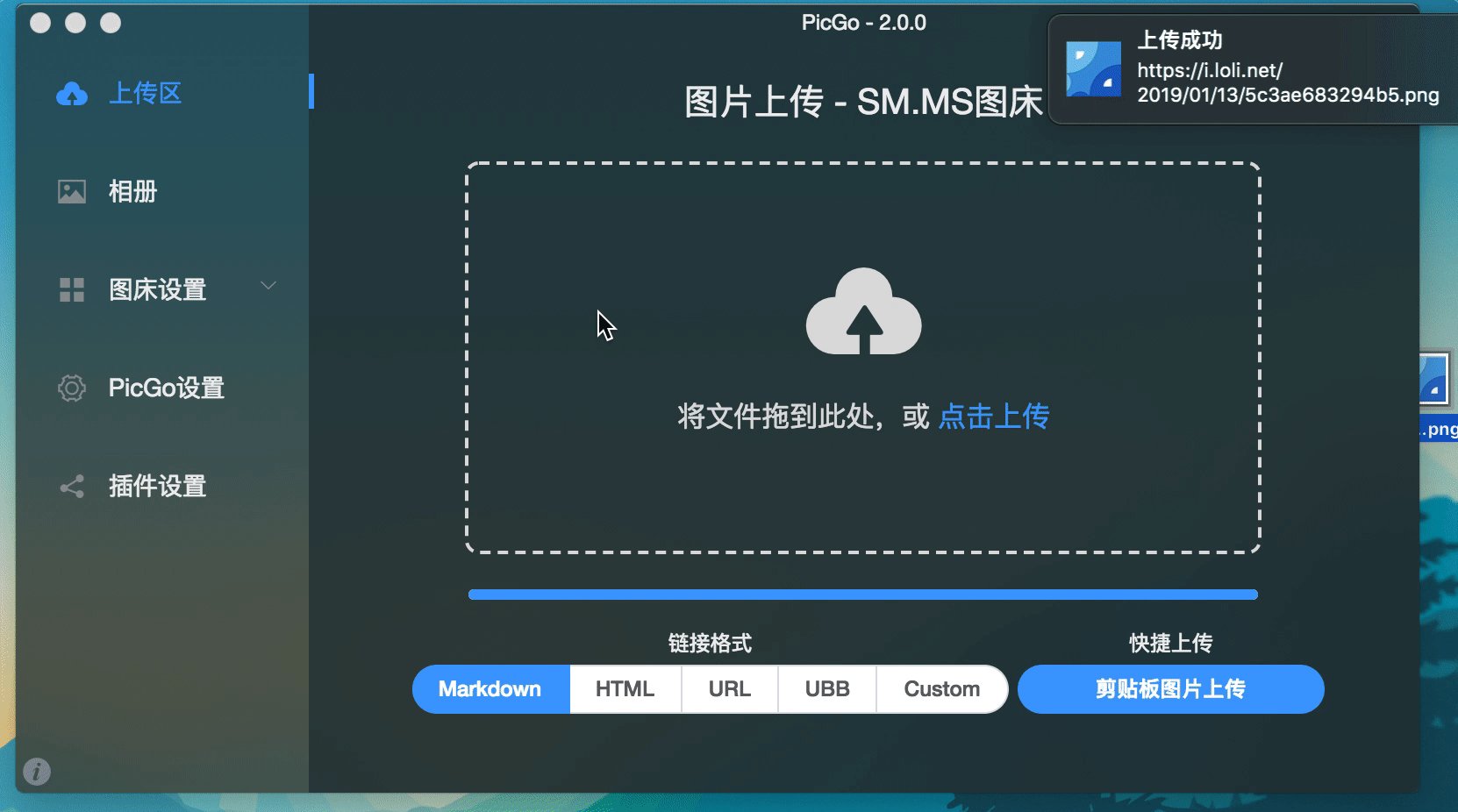
PicGo: 一个用于快速上传图片并获取图片 URL 链接的工具

官方GitHub仓库: https://github.com/Molunerfinn/PicGo
官方文档: https://picgo.github.io/PicGo-Doc/zh/guide/getting-started.html
PicGo 本体支持如下图床:
七牛图床v1.0腾讯云 COS v4\v5 版本v1.1 & v1.5.0又拍云v1.2.0GitHubv1.5.0SM.MS V2v2.3.0-beta.0阿里云 OSSv1.6.0Imgurv1.6.0
通过插件可以实现简单图床的配置。

详细配置教程:
图床开启API上传
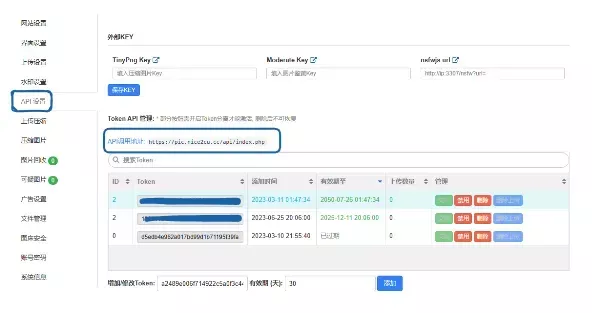
- 图床设置中把API上传打开

- 打开API设置,可以查看到API的地址和token。

PicGo中的配置
- 下载最新版PicGo-windows版或者PicGo-mac版
- 安装后在插件设置中搜索
web-uploader 1.1.1并安装(下载插件可能需要node.js插件)

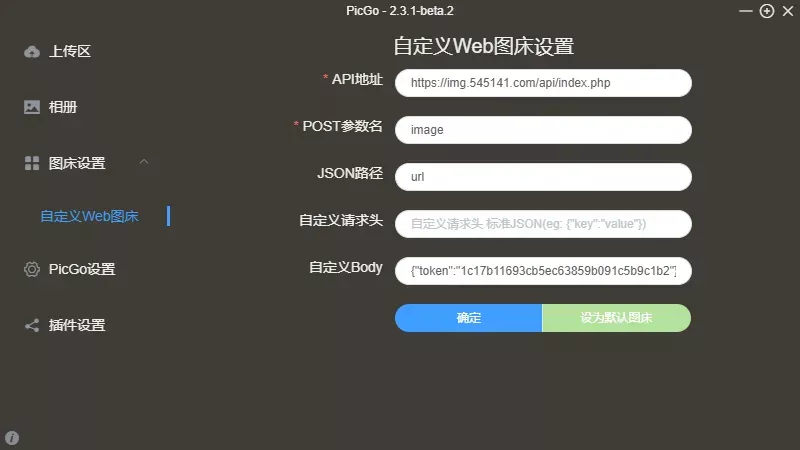
- 图床设置-自定义Web图床中按照如下方式填写,然后点击确定并设置为默认图床。
API地址:https://png.cm/api/index.php // 输入你网站api地址
POST参数名: image
JSON路径: url
自定义Body: {"token":"1c17b11693cb5ec63859b091c5b9c1b2"} // 这里输入你网站生成的token
- 点击确定,配置完成。

