Docker部署Nginx Proxy Manager反向代理容器,通过UI界面实现反向代理的管理和配置。
什么是反向代理?
众所周知,浏览器访问网页需要域名:端口号 或者ip:端口号 这种形式,而当你访问页面时不输入端口号时,浏览器会根据http协议或者https协议,自动在后面加上默认端口号80或者443 。
但是我这种小白使用服务器搭建服务时,一个服务器上往往有多种web服务。端口又不能复用,所以其他服务都是需要域名:端口号 或者ip:端口号 这种形式来访问。于是,我就有一个疑问了,能不能用不同的域名来对应不同的服务呢。
那这就是反向代理的作用了。
反向代理类似于一个菜鸟驿站。邮局(互联网)对于地址(域名)是每个咱们小区(服务器)的包裹(数据报文)都直接发给咱们小区的菜鸟驿站(反向代理服务器),然后菜鸟驿站根据每个包裹地址(域名)然后交付给咱们小区的具体家庭(服务器中的每一个服务)。
项目介绍
Nginx proxy manager是一个很简单的反向代理工具。
门槛极低,操作简单,不需要你掌握很复杂的Nginx配置知识,只需要几步就能很轻松完成反向代理的设置和SSL证书的部署。

官网:https://nginxproxymanager.com
官方GitHub仓库:https://github.com/NginxProxyManager/nginx-proxy-manager
中文汉化NPM仓库:https://github.com/xiaoxinpro/nginx-proxy-manager-zh
官方Docker镜像:https://hub.docker.com/r/jc21/nginx-proxy-manager
安装教程
Docker-compose安装:
- 创建安装目录
mkdir root/docker_data/npm- 进入创建的
npm目录,并创建docker-compose.yml文件
cd root/docker_data/npm
vim docker-compose.yml写入以下内容:
version: '3.8'
services:
app:
image: 'jc21/nginx-proxy-manager:latest' # 英文原版
# image: 'chishin/nginx-proxy-manager-zh:release' # 中文汉化版
restart: unless-stopped
ports:
- '80:80'
- '81:81'
- '443:443'
volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencrypt- 启动docker.在创建的
yml文件路径下运行以下代码,启动docker容器
docker-compose up -d- 若需要更新容器,则进入
yml文件所在的目录,然后暂停容器再重新启动
cd root/docker_data/npm
docker-compose stop # 可选
docker-compose up -d # 重新启动时会自动暂停容器
docker image prune # 删除旧版本的镜像启动NPM
访问ip:81进入npm后台界面。如果不能访问,请查看防火墙是否放行该端口 (腾讯云,阿里云,华为云,甲骨文等服务器提供商需在控制台面板手动关闭防火墙并放行端口)。

默认的邮箱和密码是:
Email: [email protected]
Password: changeme使用此默认用户登录后,系统会立即要求您修改您的详细信息并更改密码。
基本反代操作
使用该docker镜像反向代理自己。
- 将域名解析到安装Nginx Proxy Manager的服务器ip地址上。这里使用
a.test.com做演示。 - 输入ip:81进入npm管理中心
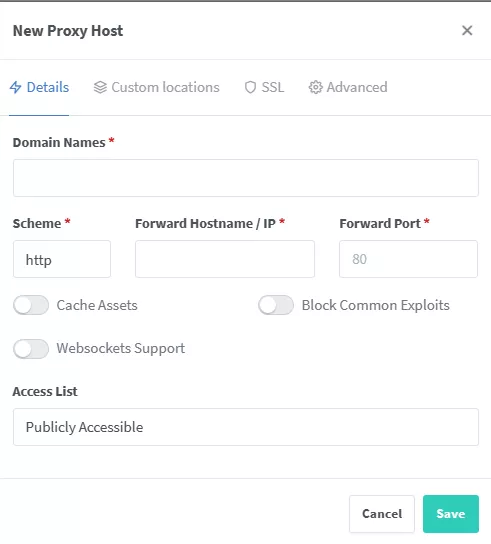
- 点击绿色的图标

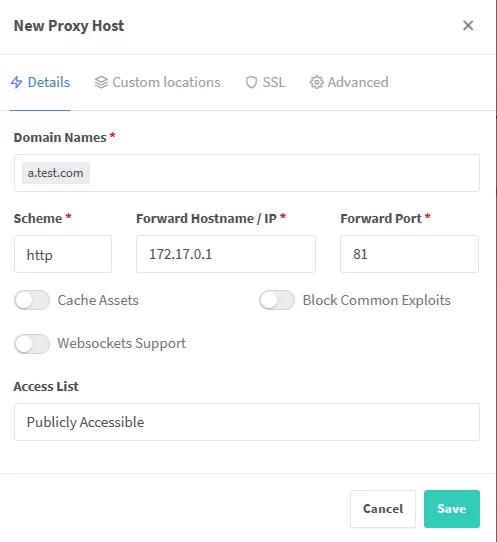
Domain Names: 填写要反向代理的域名,这里就是a.test.com.输入完回车。
Scheme :默认
http即可。Forward Hostname / IP: 填写的ip值见下文解释。填入服务器的 IP,或者 Docker 容器内部的 IP(如果 NPM 和需要反代的服务搭建在同一台服务器上的话)
Forward Port: 要反向代理的服务的外部端口,npm的端口就是81。Cache Assets :缓存,可以选择打开
Block Common Exploits: 开启后阻止一些常见漏洞
Websockets Support :WS 支持
Access List: 这个是 NPM 自带的一个限制访问功能。查看后面的
权限设置章节。一般默认即可。
- Forward Hostname / IP填写说明
如果搭建的服务A和nginx proxy manager服务所在不是一个服务器,则填写搭建的服务A所在的服务器的ip。
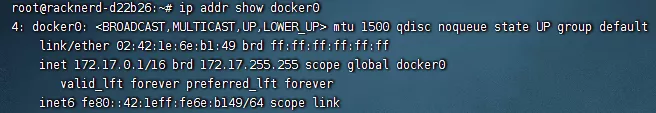
如果都在同一台服务器上,则填写在服务器中输入ip addr show docker0 命令获取docker的ip。也可以填该服务器的公网ip。

将获取到的ip填入Forward Hostname / IP。

- 点击
save保存,接下来就可以使用http://a.test.com访问后台管理界面。此时还只是http协议访问,没有https。输入a.test.com访问的是服务器80端口,然后在转发给内部的81端口。
申请泛域名SSL证书
就是申请一个*.test.com 证书,这样二级域名无论是什么都可以用这个证书,不需要一个二级域名申请一个。
2. 如果你使用的是国内的服务器,默认 `80` 和 `443` 端口是关闭的,你需要备案之后才能使用;
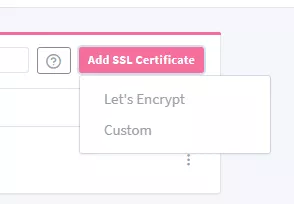
在Nginx Proxy Manager管理后台,选择Access Lists->Add SSL Certificate->Let's Encrypt选项。

这里有两种选项,第一个是使用Let's Encrypt工具申请证书,第二个是手动上传已经申请好的证书。这里推荐第一种直接自动申请。使用Let's Encrypt工具申请到的证书会三个月自动续期。

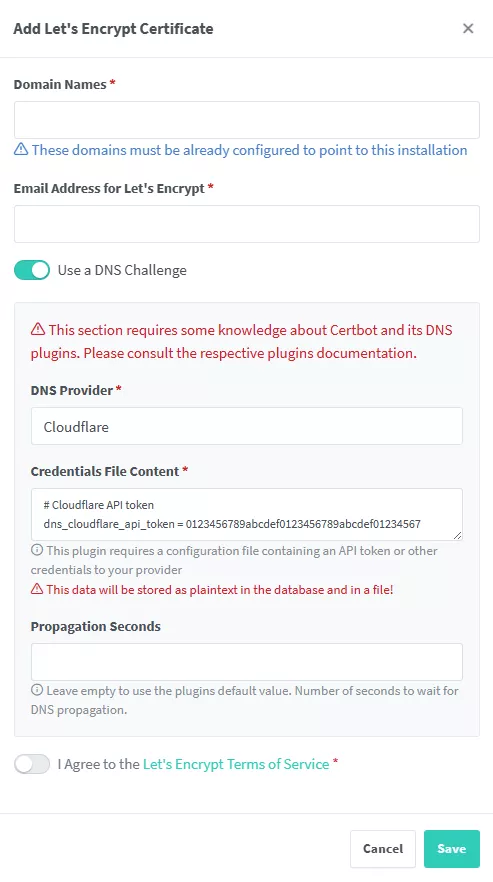
Domain Names中填写*.test.com ,打开Use a DNS Challenge 选项,并选择个人域名的DNS解析服务商,最后填入服务商提供的api key或者token。本人的域名解析在cloudflare上,因此DNS Provider选择Cloudflare。
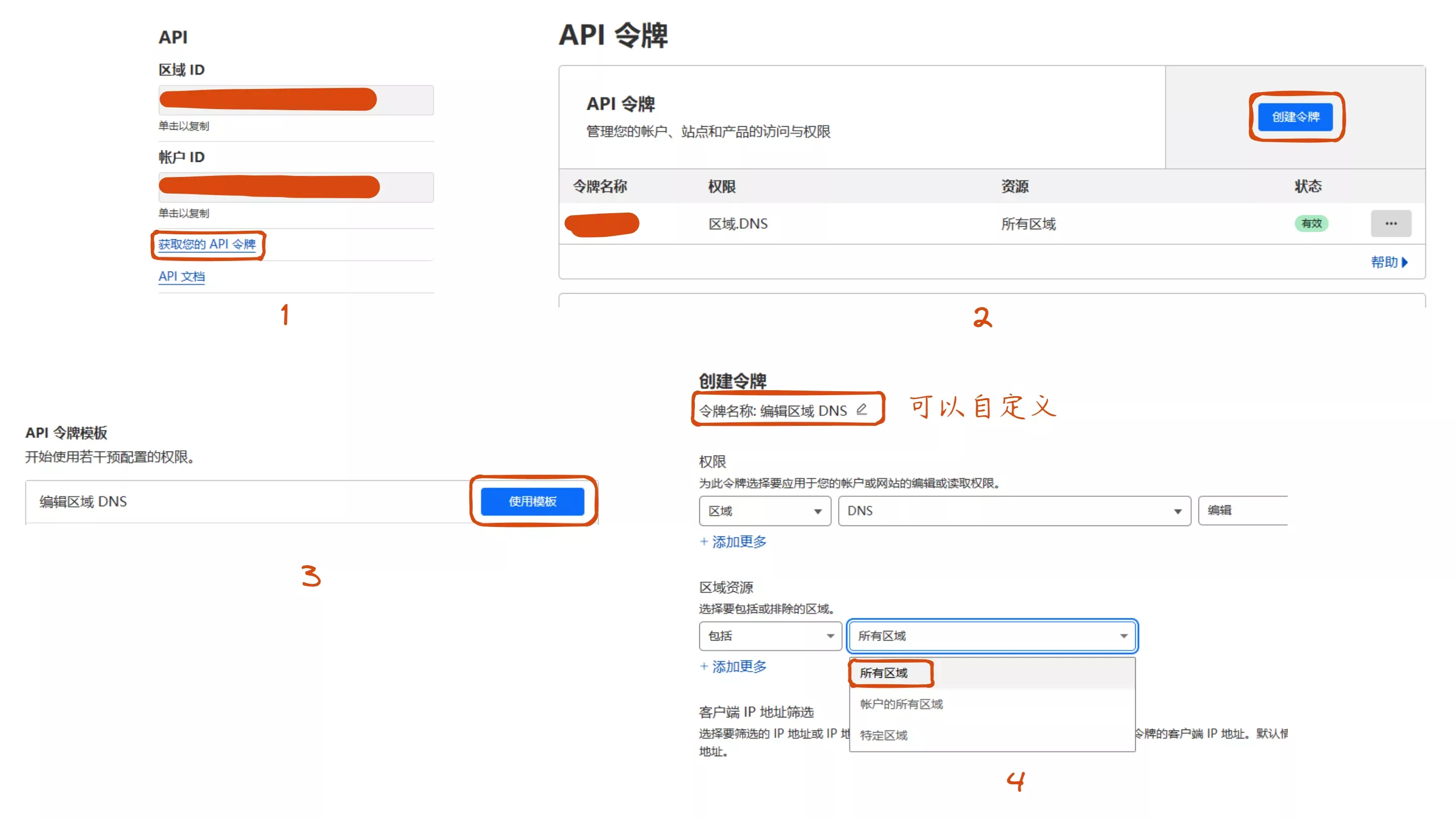
Cloudflare的token获取:打开Cloudflare的域名概述页,点击页面右下的账户ID下面的获取您的API令牌,点击Global API Key的查看,输入密码即可查看到一串字符。API 令牌 | Cloudflare。Email Address for Let's Encrypt中填入自己cloudflare账户的邮箱。将Credentials File Content的dns_cloudflare_api_token =后面的字符替换为自己的API Key。
复制完成token后,勾选I Agree然后选择Save既可自动申请泛域名证书。
腾讯DNSPod的id,key获取:进入控制台,点击右上角头像--API密钥--DNSPod Token--创建密钥--随便取一个名字--复制ID和Token到对应的位置。
- 在全局令牌界面点击上方的
创建令牌 - 点击编辑区域DNS右方的
使用模板 - 区域资源选择
所有区域 - 点击
继续以显示摘要 - 复制给出的key,该key只会显示一次,建议复制保存。
- 使用这个key申请SSL

设置HTTPS
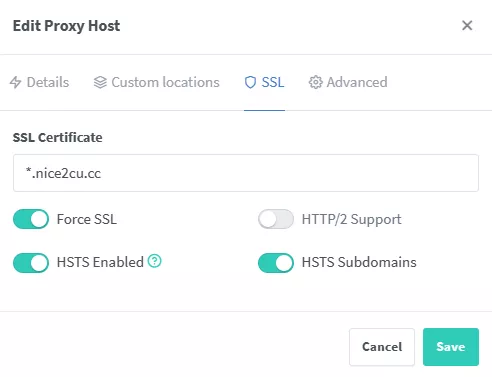
进入Proxy Hosts界面,点击域名最右边的三个点,选择Edit,选择SSL选项,下拉菜单中我们申请的证书,然后可以勾选Force SSL即强制HTTPS。点击保存。

同理以后新创建的反向代理可以直接在SSL选项中选择我们刚刚申请的泛域名证书。
这时,我们就可以通过https来访问我们创建的服务。
权限设置
可以给反代的网页设置账户密码,验证通过后才能正常打开。或者设置允许访问的ip和拒绝访问的ip。
。。。未完待续

